Troubleshooting the "StaleElementReferenceException" Error

When it comes to web development, efficient automation and testing are crucial for delivering high-quality user experiences.
However, even the most seasoned developers encounter stumbling blocks along the way. One such challenge is the StaleElementReferenceException.
In this article, we will delve into the details of this exception, exploring its causes, common scenarios, and effective strategies to handle and prevent it.
By the end, you'll be equipped with the knowledge to tackle this issue head-on and ensure smooth and error-free web development.
Understanding the StaleElementReferenceException:

The StaleElementReferenceException is a common exception encountered when working with web elements using tools such as Selenium or other web automation frameworks.
It typically occurs when an element that was previously referenced becomes "stale" or no longer present in the current DOM (Document Object Model).
Causes of the StaleElementReferenceException:
#1 DOM Changes: When a web page undergoes dynamic changes, such as AJAX requests, JavaScript updates, or page refreshes, the elements on the page may be modified or replaced, resulting in stale references.
#2 Delayed Actions: If a web element is interacted with before it has fully loaded or before an action completes, it may become stale when subsequent operations are attempted.
Common Scenarios:
#1 Iterating over Collections: When iterating over a collection of web elements, such as a list of links or table rows, the StaleElementReferenceException may occur if the DOM changes between iterations.
#2 Asynchronous Operations: When performing asynchronous operations, such as waiting for an element to be visible or clickable, the element may become stale if it changes state during the wait.
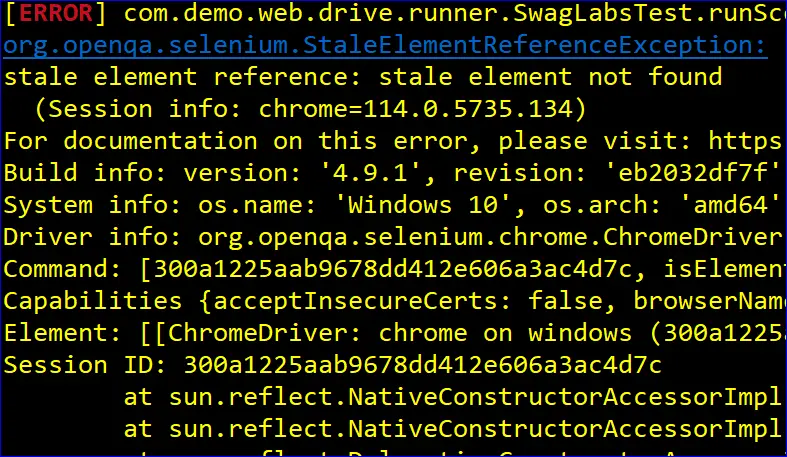
#3 Changes to Page due to Page refresh or redirection: Here is an exaple wherein logout action and subsequent redirection to login page causing the stateelementreferenceexception as shown below.
ERROR com.demo.web.drive.runner.SwagLabsTest.runScenario["Logout of swaglabs", "Login To SwagLabs Functionality"](4) Time elapsed: 0.967 s <<< FAILURE!
org.openqa.selenium.StaleElementReferenceException:
stale element reference: stale element not found
(Session info: chrome=114.0.5735.134)
For documentation on this error, please visit: https://selenium.dev/exceptions/#stale_element_reference
Build info: version: '4.9.1', revision: 'eb2032df7f'
System info: os.name: 'Windows 10', os.arch: 'amd64', os.version: '10.0', java.version: '1.8.0_332'
Driver info: org.openqa.selenium.chrome.ChromeDriver
Command: [300a1225aab9678dd412e606a3ac4d7c, isElementDisplayed {id=2C84682F47FA38F56B4F3C061C3ADEA5_element_35}]
Capabilities {acceptInsecureCerts: false, browserName: chrome, browserVersion: 114.0.5735.134, chrome: {chromedriverVersion: 114.0.5735.90 (386bc09e8f4f..., userDataDir: C:\Users\~1.PAP\AppDa...}, goog:chromeOptions: {debuggerAddress: localhost:57294}, networkConnectionEnabled: false, pageLoadStrategy: normal, platformName: windows, proxy: Proxy(), se:cdp: ws://localhost:57294/devtoo..., se:cdpVersion: 114.0.5735.134, setWindowRect: true, strictFileInteractability: false, timeouts: {implicit: 0, pageLoad: 300000, script: 30000}, unhandledPromptBehavior: dismiss and notify, webauthn:extension:credBlob: true, webauthn:extension:largeBlob: true, webauthn:extension:minPinLength: true, webauthn:extension:prf: true, webauthn:virtualAuthenticators: true}
Element: [[ChromeDriver: chrome on windows (300a1225aab9678dd412e606a3ac4d7c)] -> id: login-button]
Session ID: 300a1225aab9678dd412e606a3ac4d7c
at sun.reflect.NativeConstructorAccessorImpl.newInstance0(Native Method)
at sun.reflect.NativeConstructorAccessorImpl.newInstance(NativeConstructorAccessorImpl.java:62)
at sun.reflect.DelegatingConstructorAccessorImpl.newInstance(DelegatingConstructorAccessorImpl.java:45)
at java.lang.reflect.Constructor.newInstance(Constructor.java:423)
at org.openqa.selenium.remote.codec.w3c.W3CHttpResponseCodec.createException(W3CHttpResponseCodec.java:200)
at org.openqa.selenium.remote.codec.w3c.W3CHttpResponseCodec.decode(W3CHttpResponseCodec.java:133)
at org.openqa.selenium.remote.codec.w3c.W3CHttpResponseCodec.decode(W3CHttpResponseCodec.java:53)
at org.openqa.selenium.remote.HttpCommandExecutor.execute(HttpCommandExecutor.java:193)
at org.openqa.selenium.remote.service.DriverCommandExecutor.invokeExecute(DriverCommandExecutor.java:183)
at org.openqa.selenium.remote.service.DriverCommandExecutor.execute(DriverCommandExecutor.java:158)
at org.openqa.selenium.remote.RemoteWebDriver.execute(RemoteWebDriver.java:543)
at org.openqa.selenium.remote.RemoteWebElement.execute(RemoteWebElement.java:257)
at org.openqa.selenium.remote.RemoteWebElement.isDisplayed(RemoteWebElement.java:313)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at org.openqa.selenium.support.pagefactory.internal.LocatingElementHandler.invoke(LocatingElementHandler.java:52)
at com.sun.proxy.$Proxy22.isDisplayed(Unknown Source)
at org.openqa.selenium.support.ui.ExpectedConditions.elementIfVisible(ExpectedConditions.java:307)
at org.openqa.selenium.support.ui.ExpectedConditions.access$000(ExpectedConditions.java:40)
at org.openqa.selenium.support.ui.ExpectedConditions$10.apply(ExpectedConditions.java:293)
at org.openqa.selenium.support.ui.ExpectedConditions$10.apply(ExpectedConditions.java:290)
at org.openqa.selenium.support.ui.FluentWait.until(FluentWait.java:208)
at com.demo.web.drive.pom.BasePage.waitUntilVisible(BasePage.java:29)
at com.demo.web.drive.stepdef.LoginLogoutStepDef.logout(LoginLogoutStepDef.java:72)
at ✽.user should be logged out!(file:///C://autospace1/web.drive.demo/src/test/java/com/demo/web/drive/feature/login.feature:21)
SwagLabsTest.runScenario » StaleElementReference stale element reference: stale element not found
(Session info: chrome=114.0.5735.134)
For documentation on this error, please visit: https://selenium.dev/exceptions/#stale_element_reference
Build info: version: '4.9.1', revision: 'eb2032df7f'
System info: os.name: 'Windows 10', os.arch: 'amd64', os.version: '10.0', java.version: '1.8.0_332'
Driver info: org.openqa.selenium.chrome.ChromeDriver
Command: [300a1225aab9678dd412e606a3ac4d7c, isElementDisplayed {id=2C84682F47FA38F56B4F3C061C3ADEA5_element_35}]
Capabilities {acceptInsecureCerts: false, browserName: chrome, browserVersion: 114.0.5735.134, chrome: {chromedriverVersion: 114.0.5735.90 (386bc09e8f4f..., userDataDir: C:\Users\~1.PAP\AppDa...}, goog:chromeOptions: {debuggerAddress: localhost:57294}, networkConnectionEnabled: false, pageLoadStrategy: normal, platformName: windows, proxy: Proxy(), se:cdp: ws://localhost:57294/devtoo..., se:cdpVersion: 114.0.5735.134, setWindowRect: true, strictFileInteractability: false, timeouts: {implicit: 0, pageLoad: 300000, script: 30000}, unhandledPromptBehavior: dismiss and notify, webauthn:extension:credBlob: true, webauthn:extension:largeBlob: true, webauthn:extension:minPinLength: true, webauthn:extension:prf: true, webauthn:virtualAuthenticators: true}
Element: [[ChromeDriver: chrome on windows (300a1225aab9678dd412e606a3ac4d7c)] -> id: login-button]
Handling and Preventing the StaleElementReferenceException:
Locating Elements Dynamically: Instead of storing element references for prolonged periods, dynamically locate elements using appropriate selectors right before interacting with them.
This ensures fresh references and minimizes the chances of encountering the exception.
#1 Using Explicit Waits: Employ explicit waits to synchronize actions with the expected state of the elements.
Explicit waits allow you to wait for specific conditions to be met before proceeding, reducing the likelihood of encountering stale elements.
#2 Implementing Retry Mechanisms: In scenarios where the StaleElementReferenceException is expected due to dynamic page changes, consider implementing retry mechanisms to reattempt the failed operations, allowing the DOM to stabilize before proceeding.
#3 Handling Page Refreshes: If your web application involves frequent page refreshes, catch the StaleElementReferenceException and refresh the page, reacquiring fresh references to the elements.
The StaleElementReferenceException can be a frustrating obstacle for web developers, but armed with the knowledge of its causes and effective strategies to handle and prevent it, you can overcome this hurdle.
By implementing dynamic element location, explicit waits, retry mechanisms, and proper handling of page refreshes, you'll be well-equipped to navigate through the challenges posed by this exception.
Read Next :
- Selenium WebDriver API
- Selenium WebDriver Setup
- Selenium Maven Dependancy
- Selenium Locators
- Selenium with Maven
- Selenium Page Object Model (POM)
- Selenium TestNG
- Selenium Handling Alerts
- Selenium Handling Frames and Windows
- Selenium Waits
- Selenium Cross-browser Testing
- Selenium Reporting
- Selenium Stale Element Exception
- TestNg Class Version Error
- Selenium IDE Download & Installation on Chrome
- Selenium IDE Download & Installation on Microsoft Edge
- Selenium IDE Download & Installation on Mozilla Firefox
- Selenium vs Cypress vs Puppeteer
- Selenium Interview Questions
Selenium Tutorials
Cypress Tutorials
Cypress Archives
- Cypress Installation Errors
- How to Install Cypress
- Cypress Uncaught Exception Handling
- Cypress Automation Examples
- Cypress Automation Tool Interview Questions
- Cypress File Upload Examples
- Error 509 Bandwidth Exceeded
- Cypress Commands
- Cypress Custom Commands
- Handling Cypress Tokens & LocalStorage
- Handling Cypress Multitabs
- Cypress Parallelization
- Cypress waits
- Cypress Still Waiting Error
- Cypress Test Run Errors
- Cypress vs Selenium vs Puppeteer
- Cypress vs Selenium
- Cypress vs Puppeteer